App Design - YOHO

YOHO is initial of “your house“, took every first couple letter of each word. Using smart technology on electrical devices and appliances at house. The app will allow users to control electrical devices and applicances from a smart- phone.
This will be done by pairing a smart electrical plug in-between the legacy device and the smart app. The smart electrical plug will utilize bluetooth technology to detect the users app located on the smartphone. The app will control electrical devices such as table and floor lamps, living room & kitchen appliances.
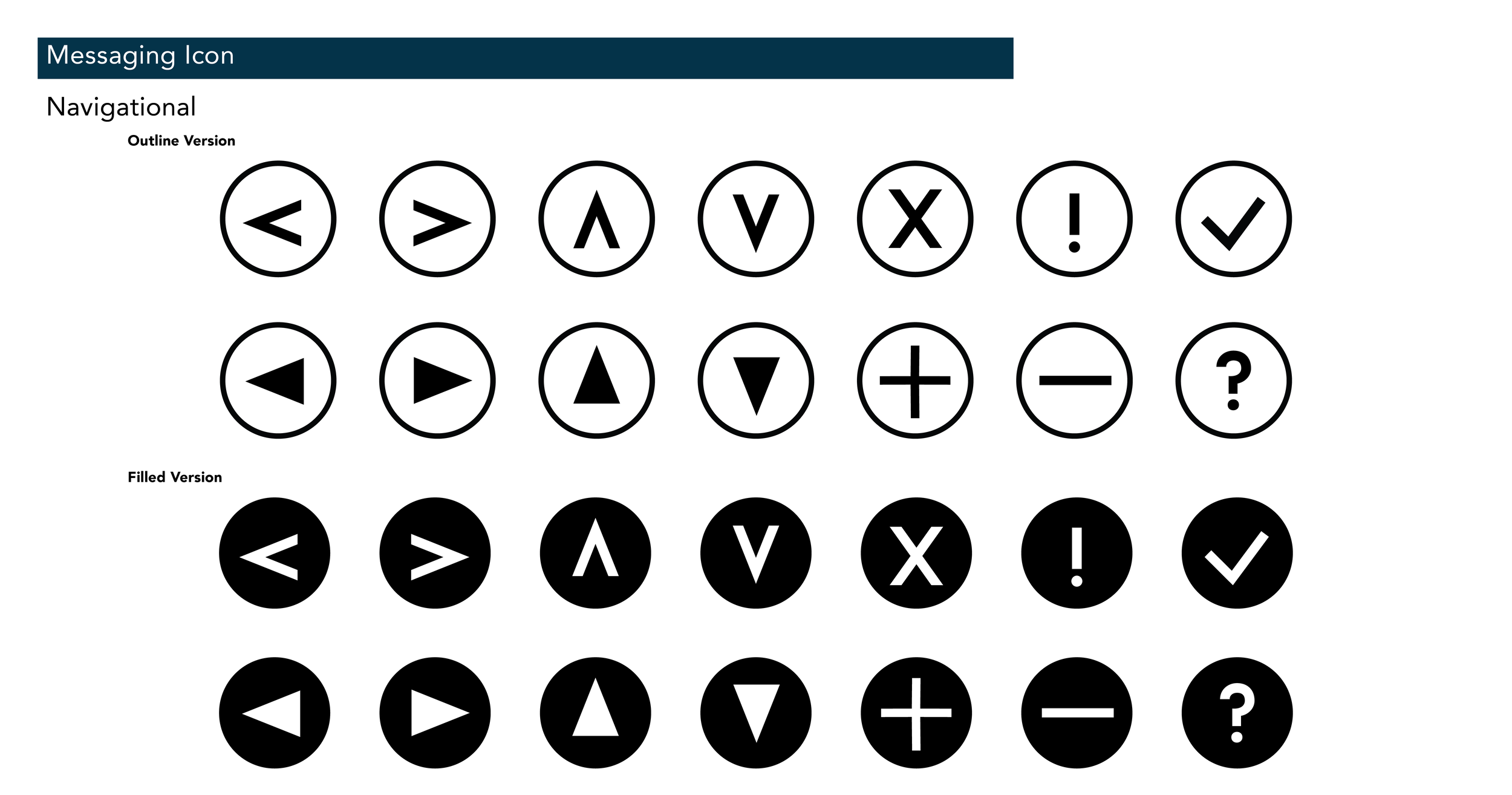
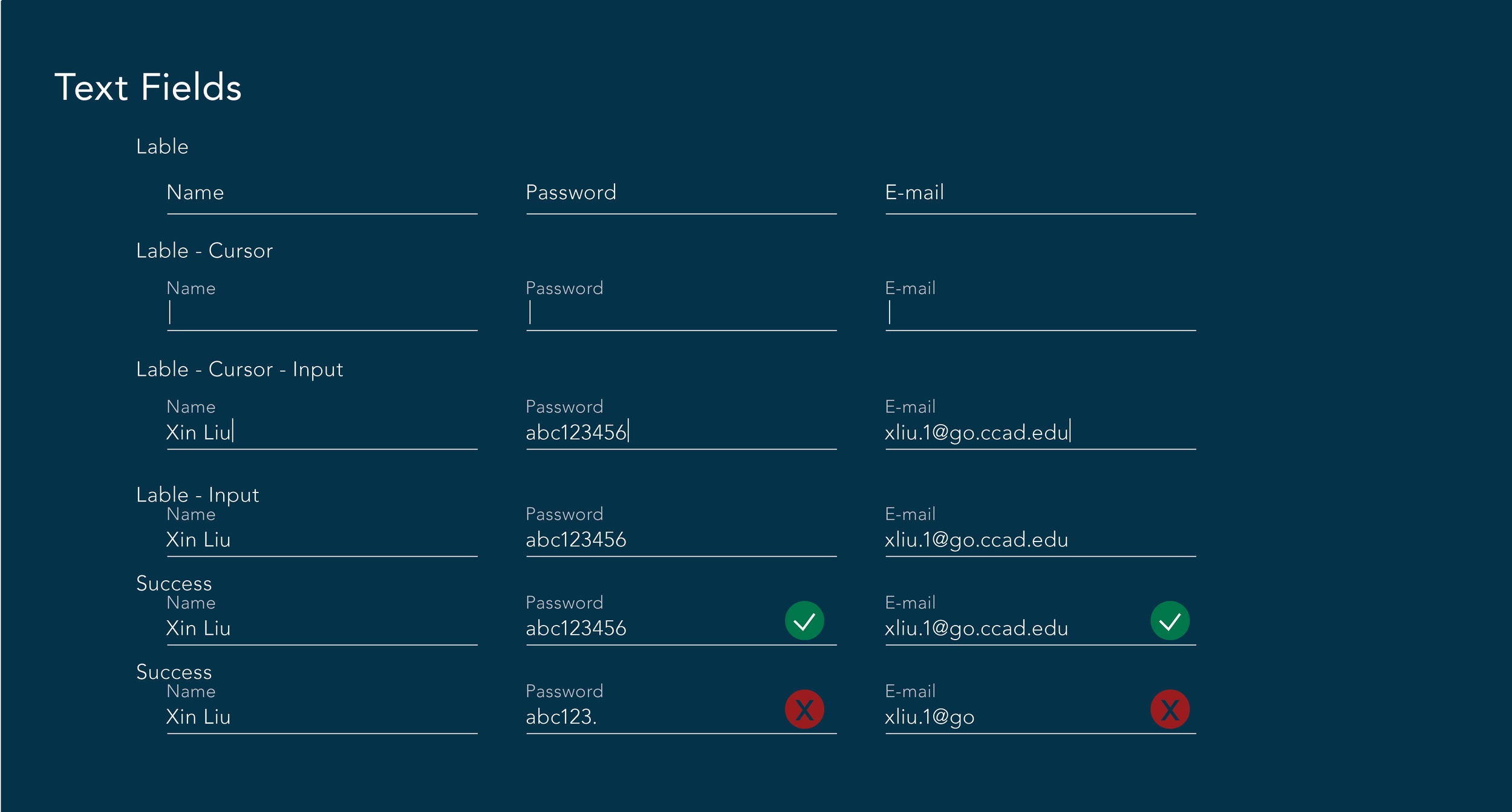
Mobile app UI Components
The mobile app will use the UI Components
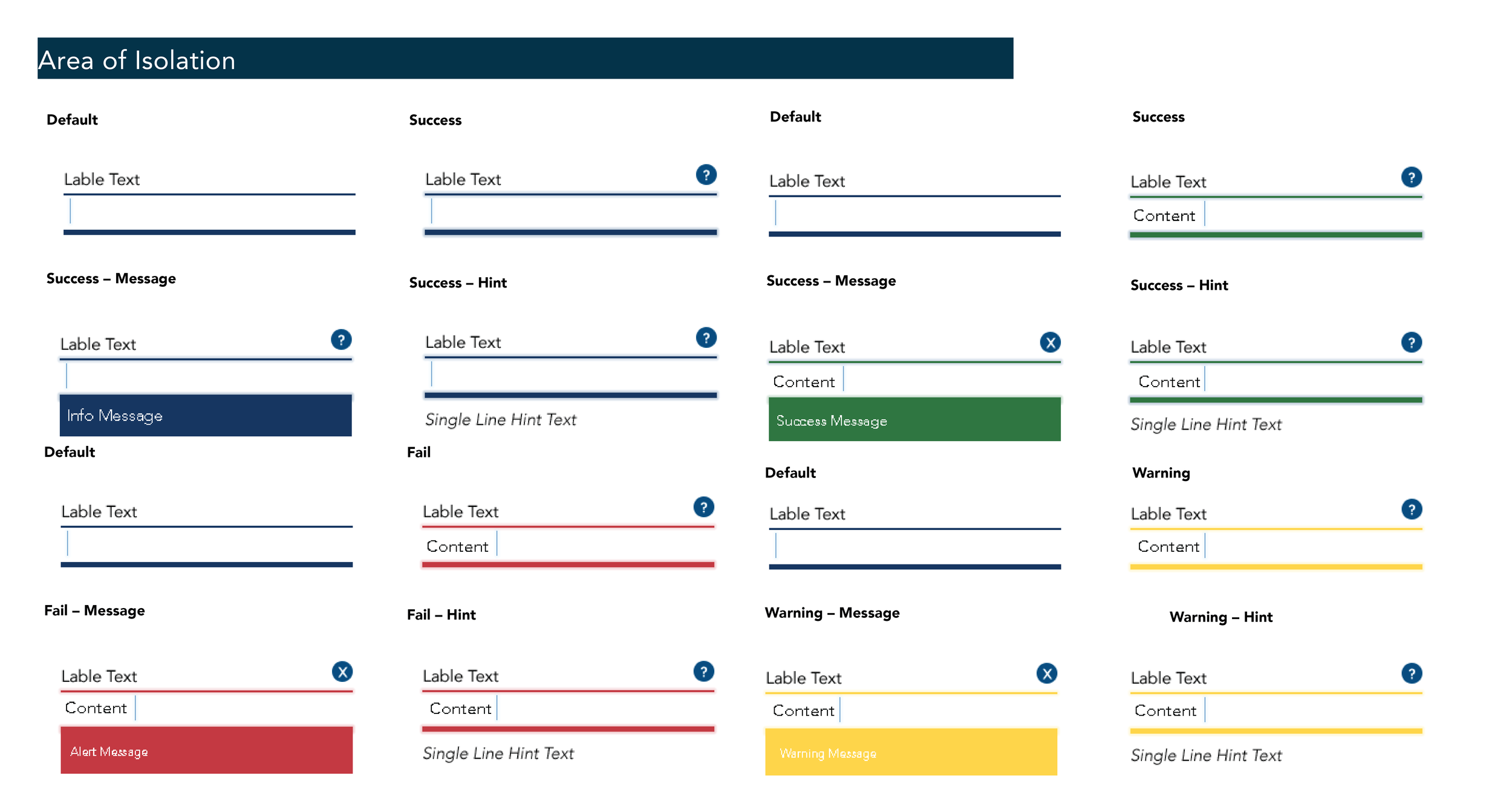
consisting of text fields, drop menus, buttons, button groups, checkboxes, take over modals






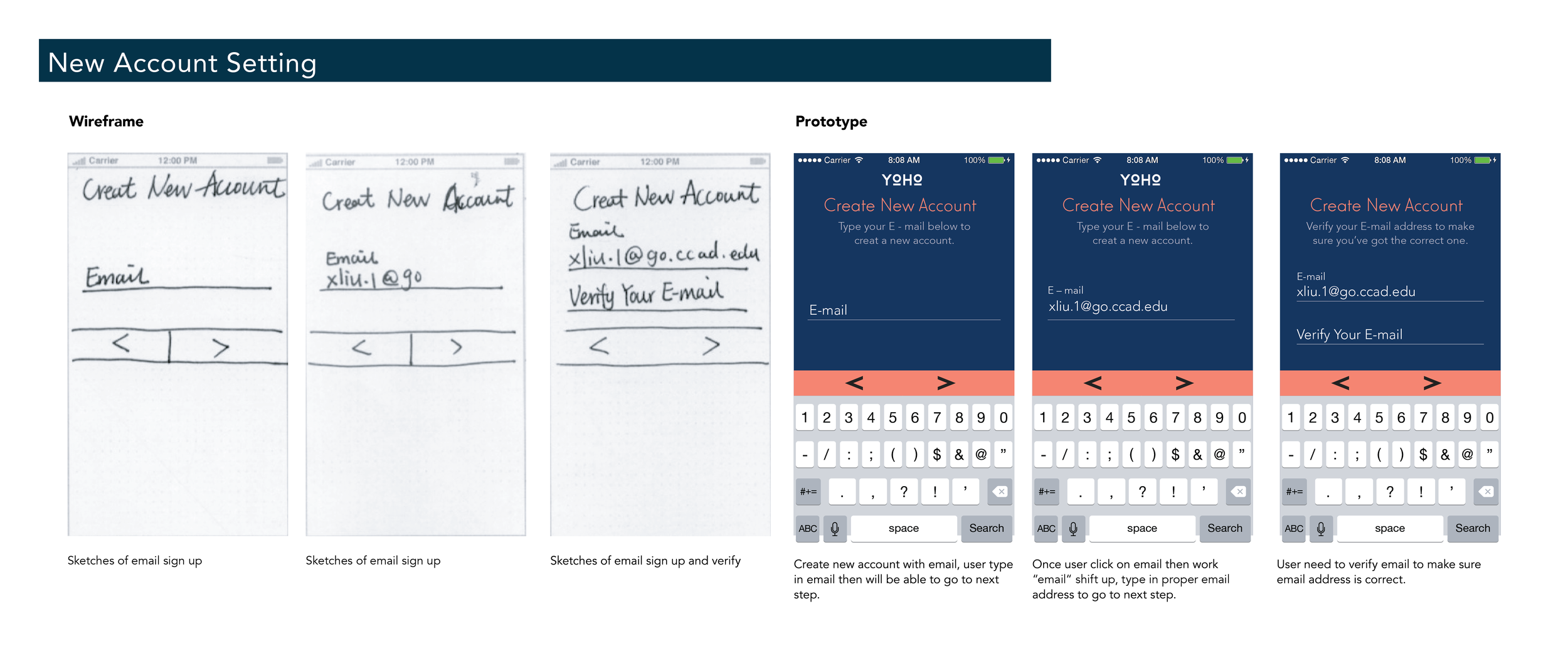
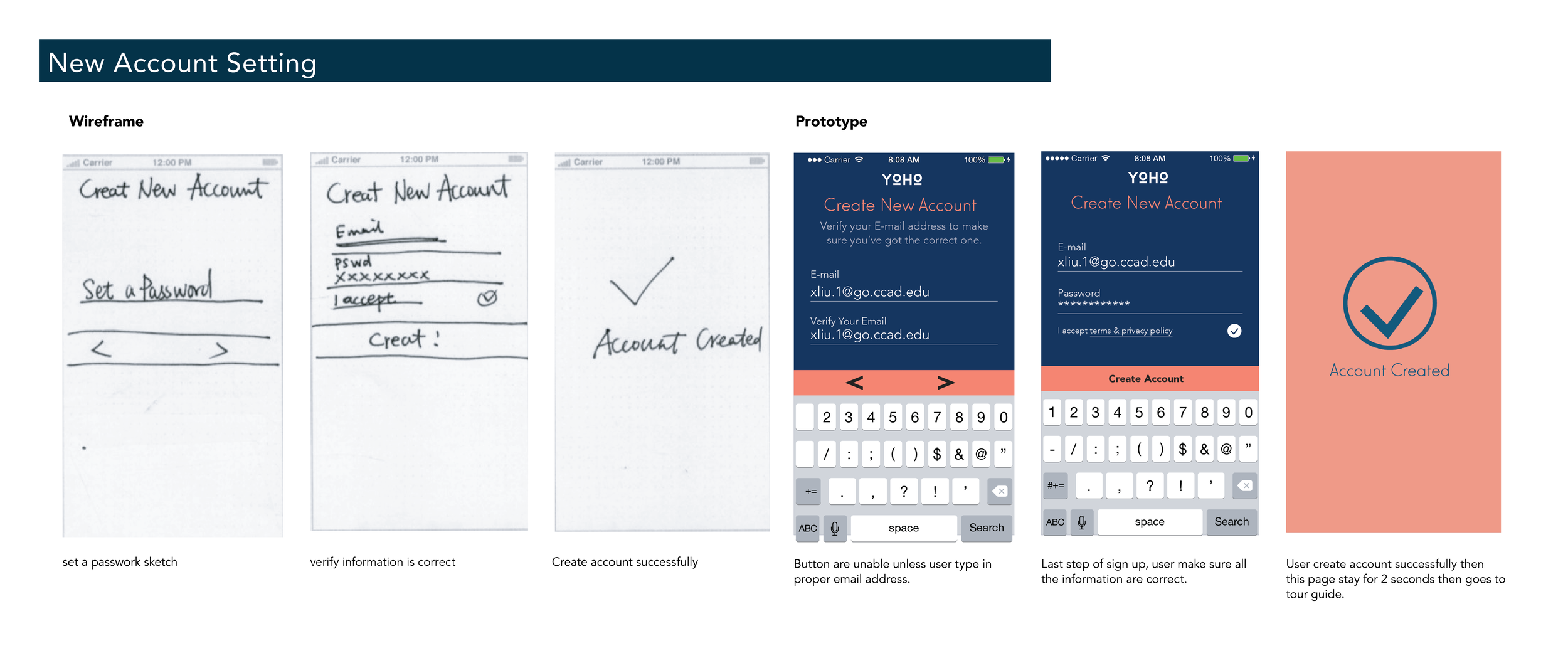
New Account UX Composites
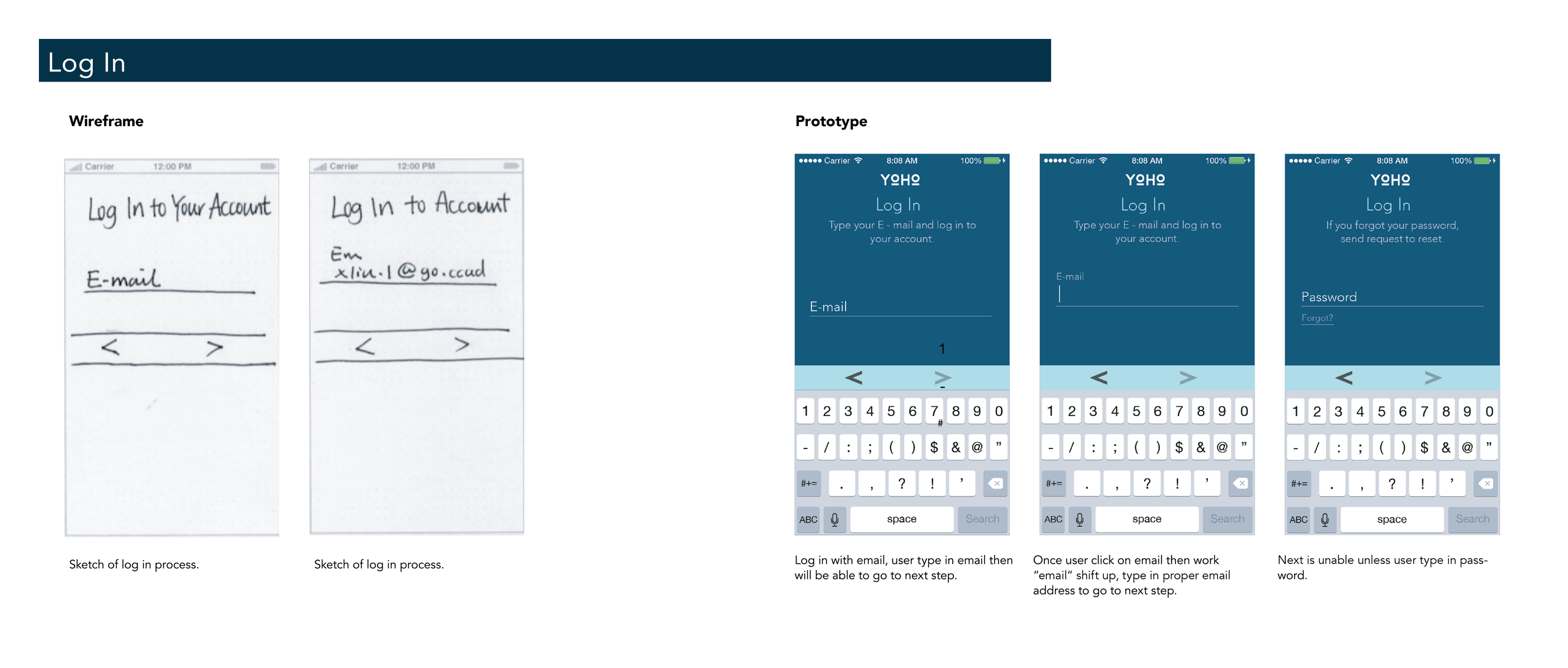
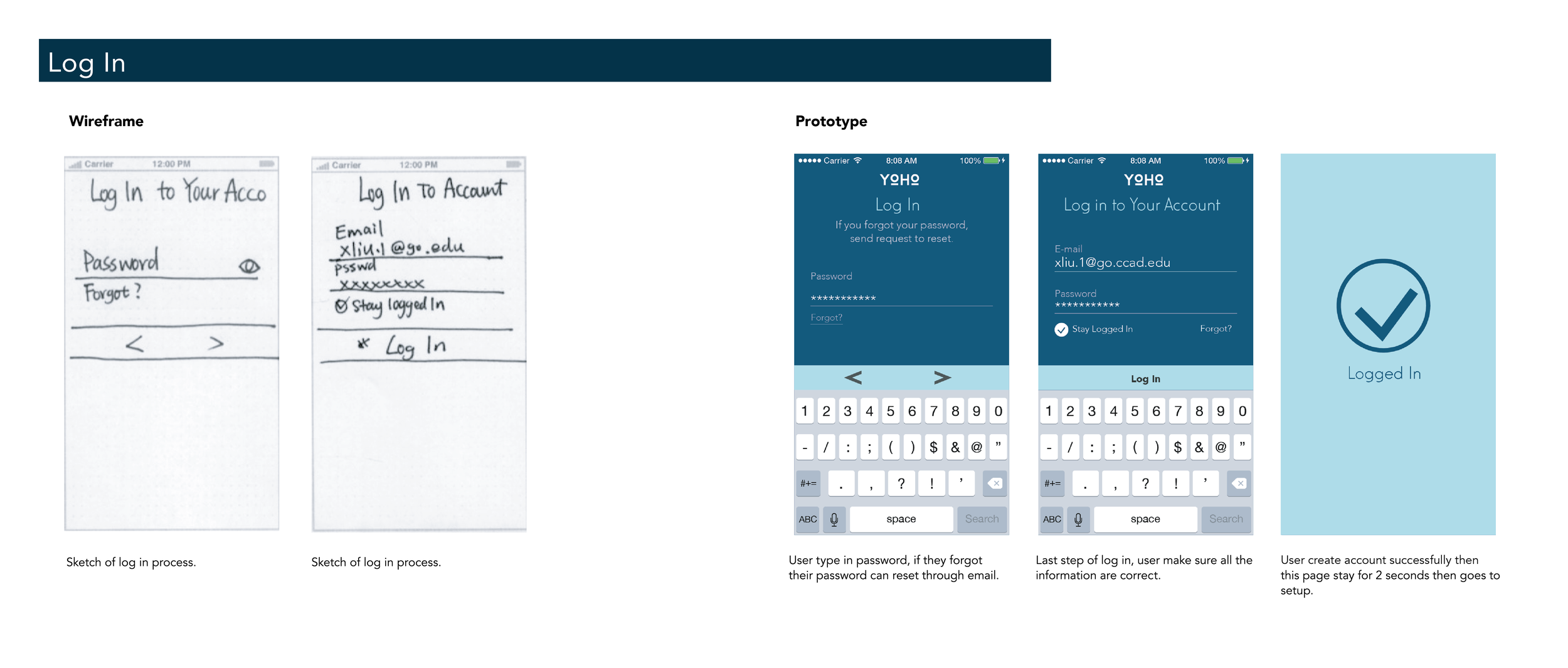
The New Account screens shows user interac- tions with the name, email and password fields. It also shows how the Next button is disabled until user input has been detected within the text fields.
Notice how the button and text fields are placed in a manner that allows the keyboard to display, without moving the text fields.





Tour Overview
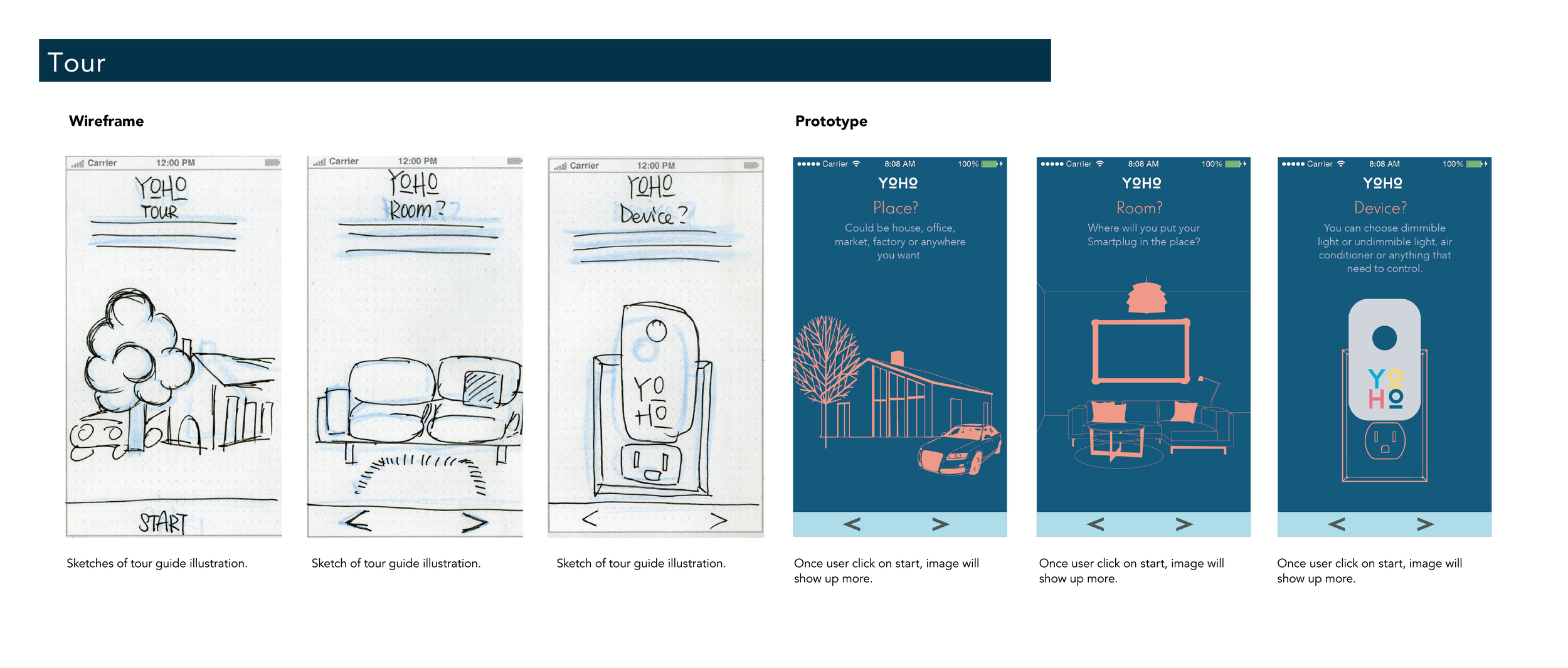
The Tour example screens shows user interac- tions with the next button, which allows.
Notice how the email and password fields are placed in a manner that allows the keyboard to display, without moving the text fields.

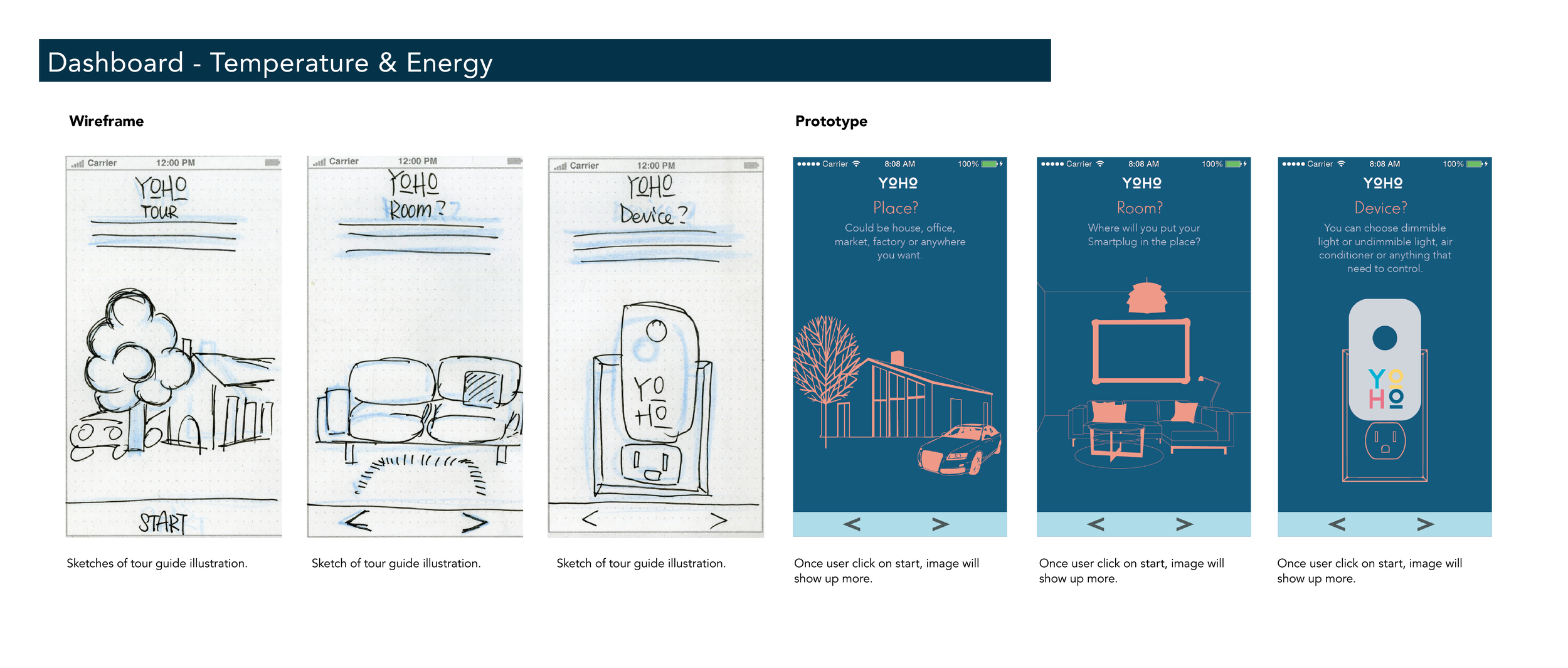
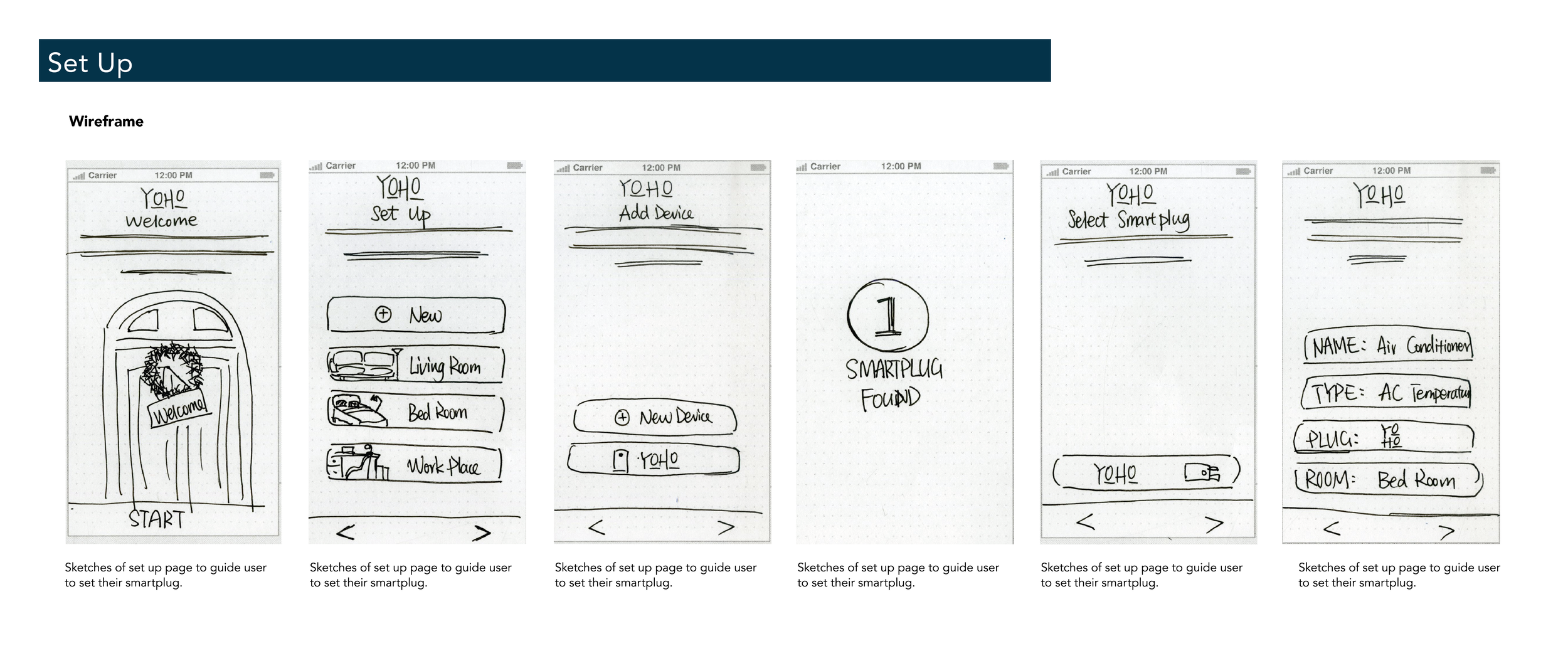
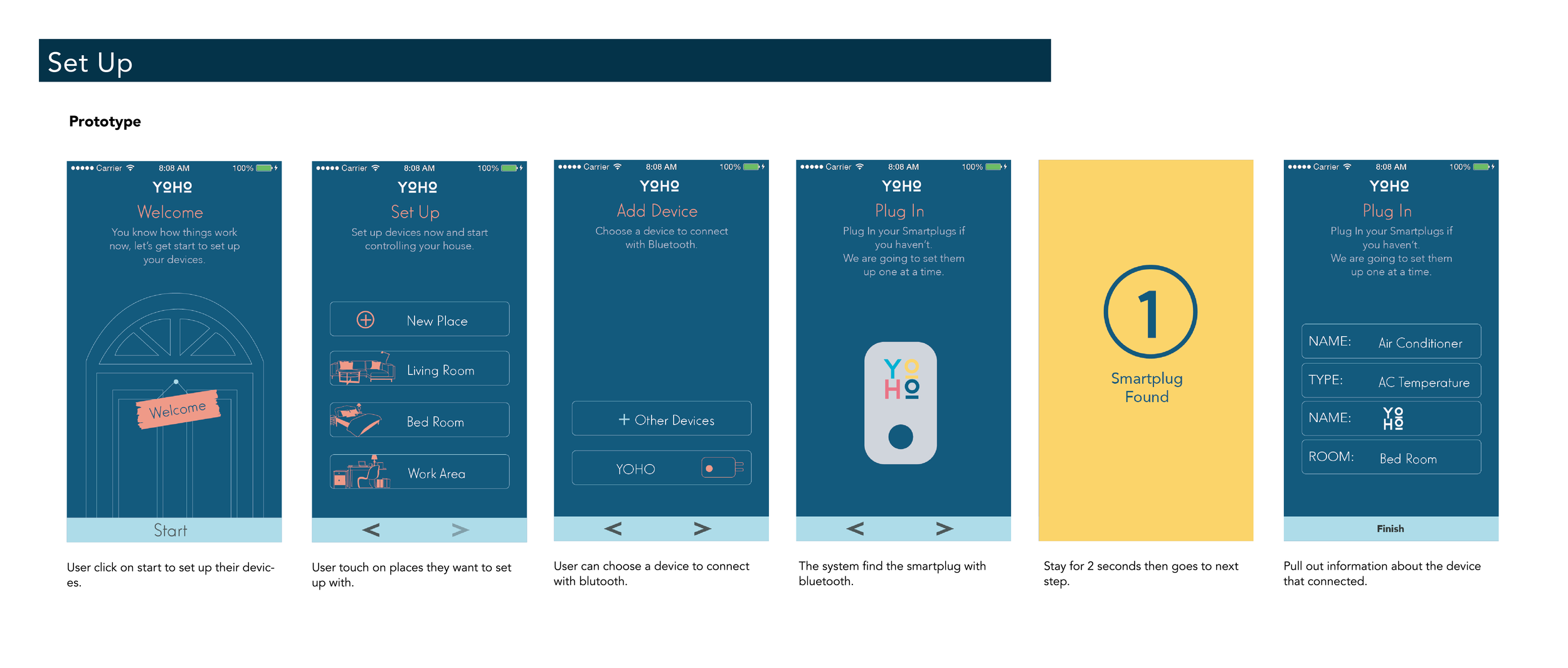
Setup Overview
The Setup screens shows users interactions a full width button at the bottom of the UX com- posite along with icon buttons that have a be- fore and after touch state.


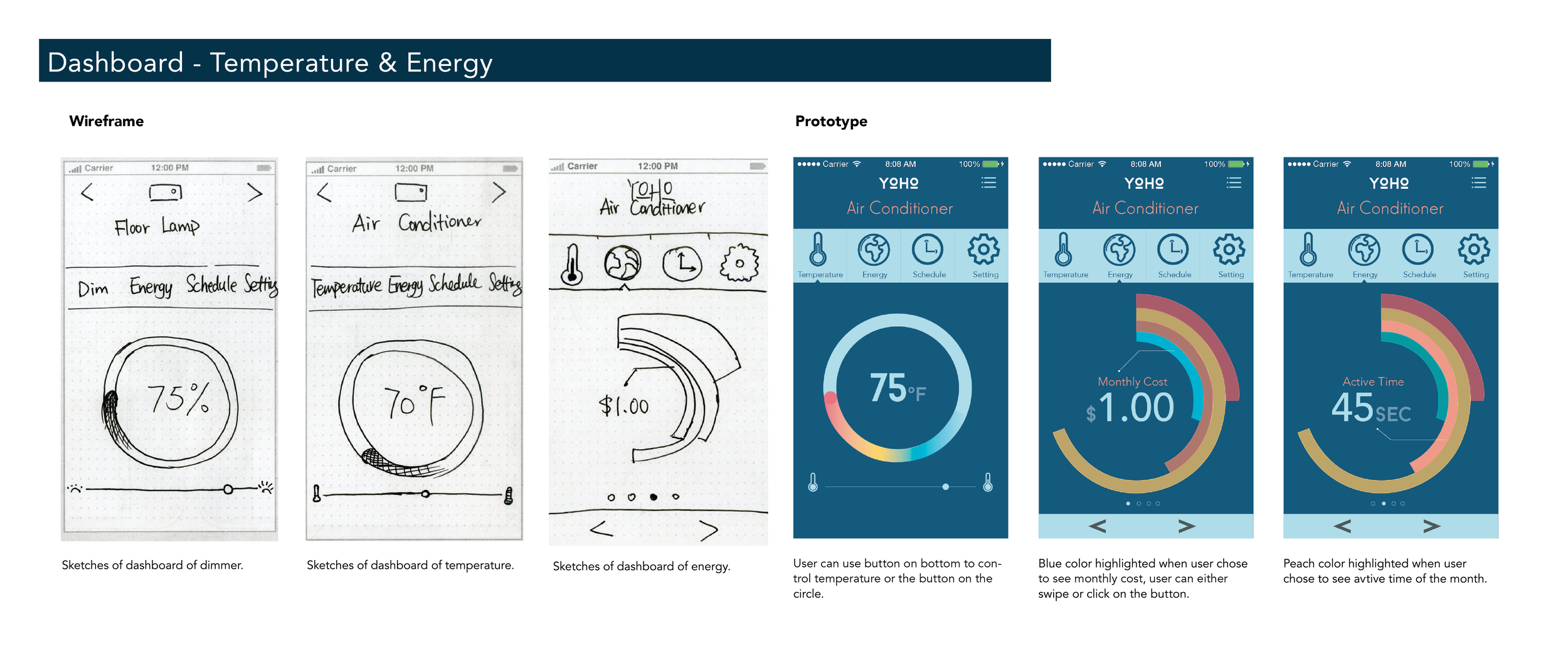
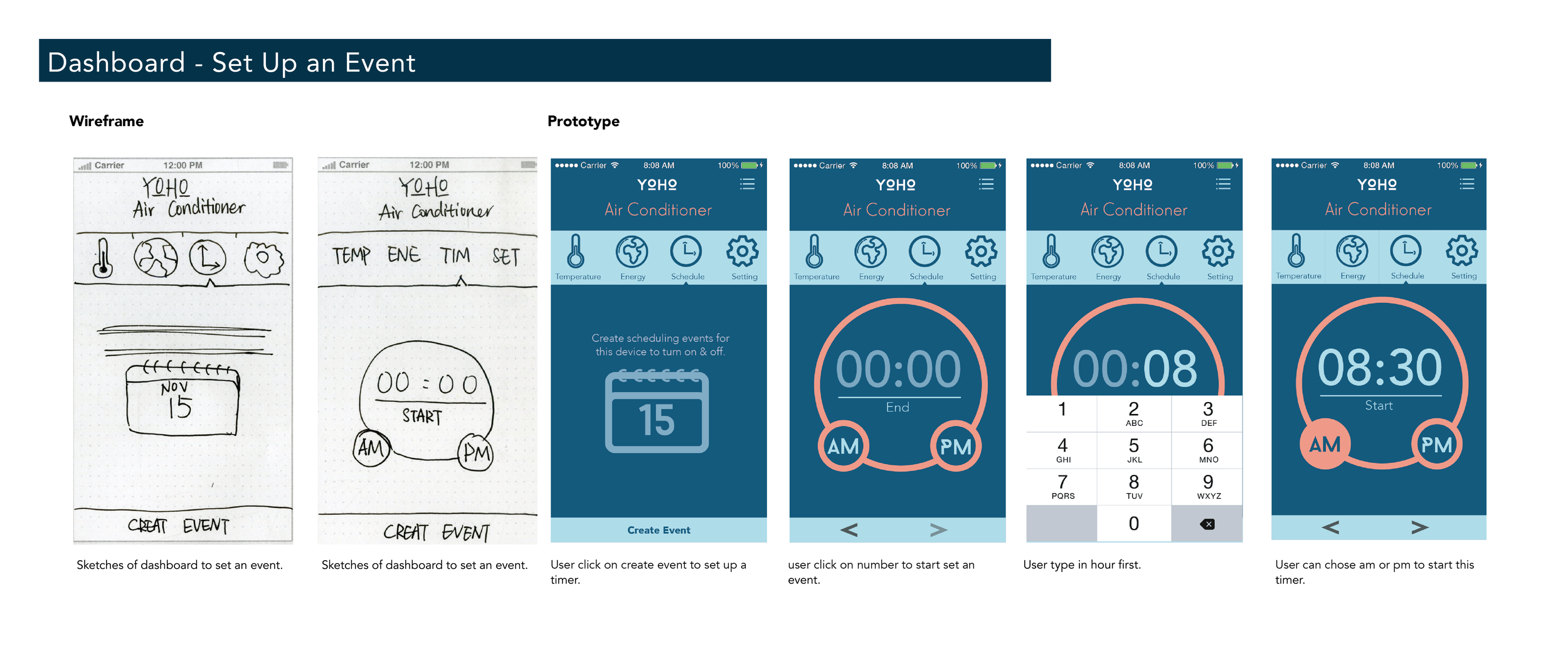
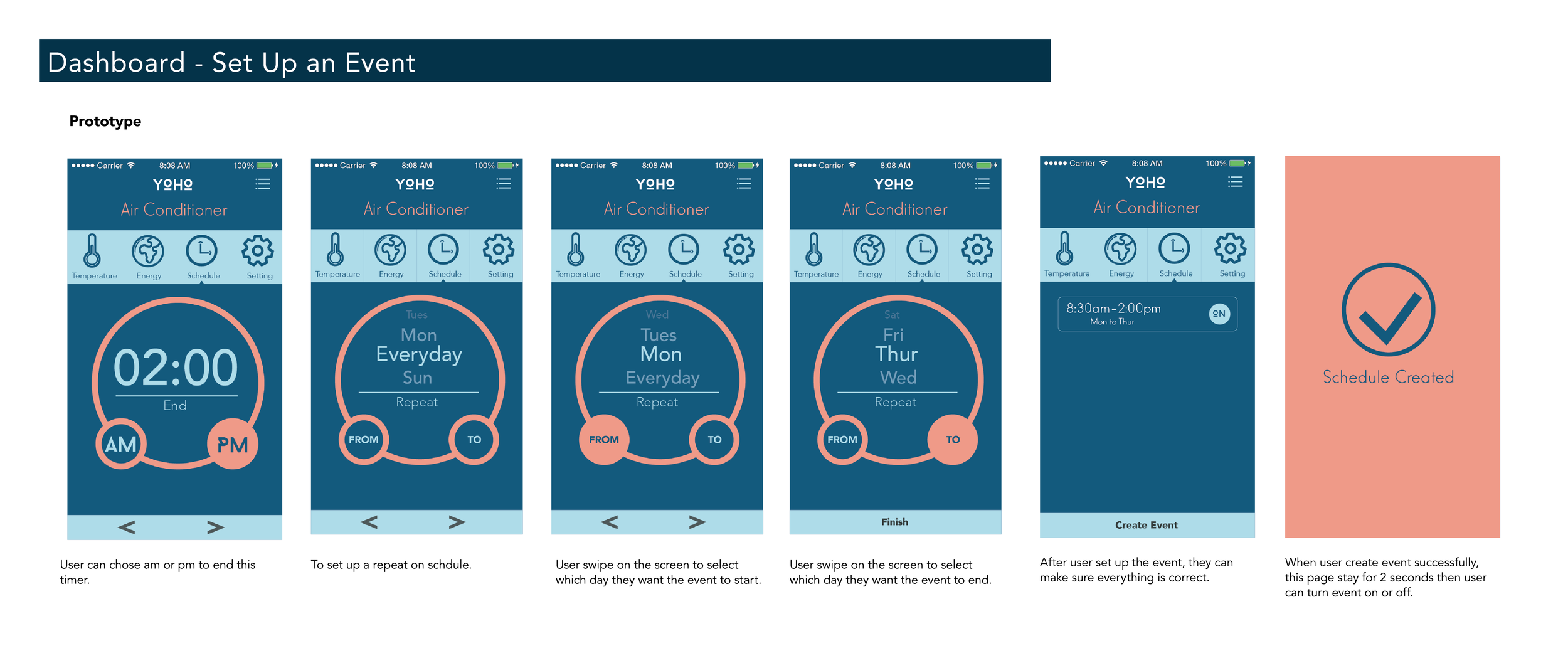
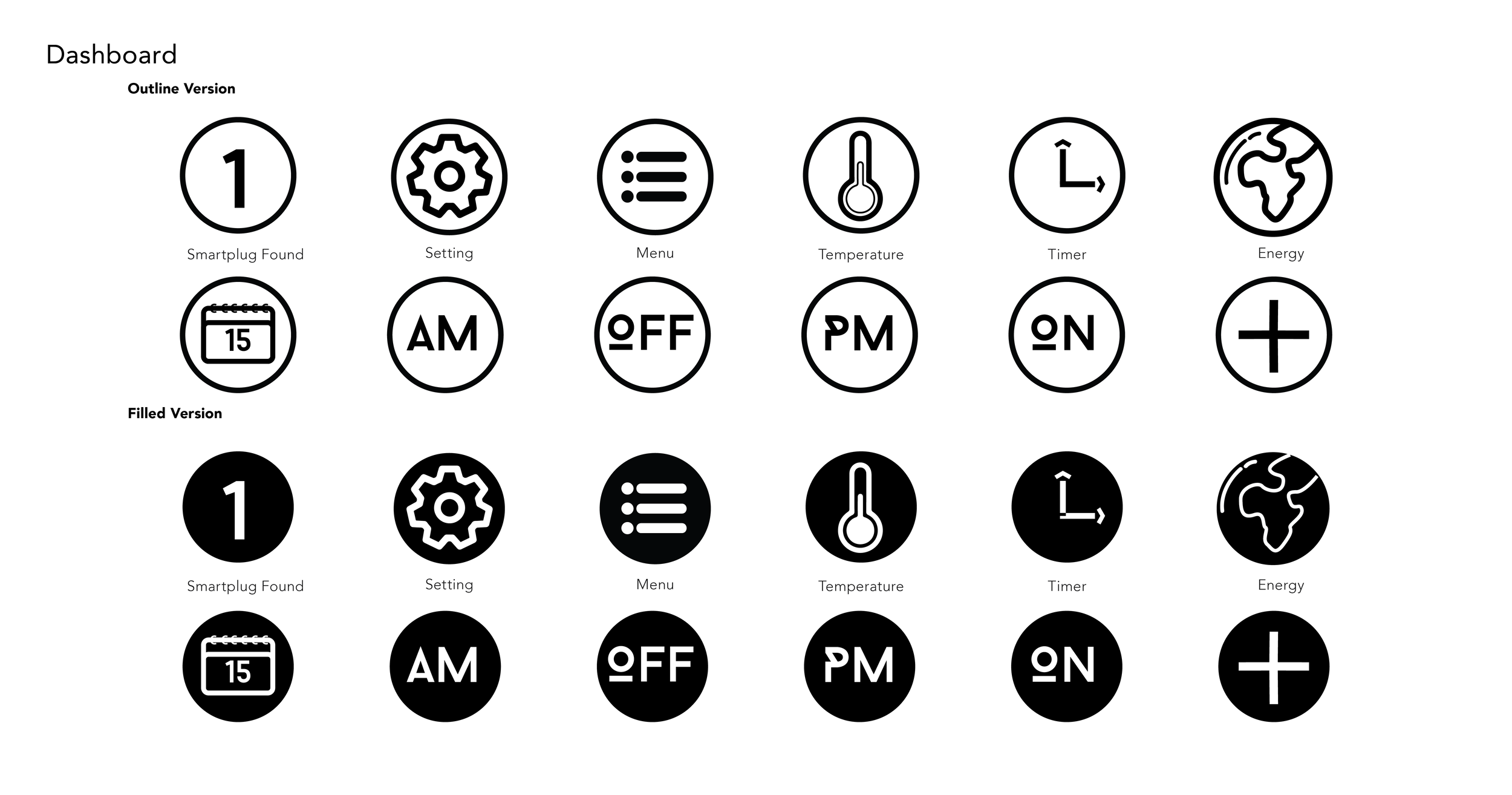
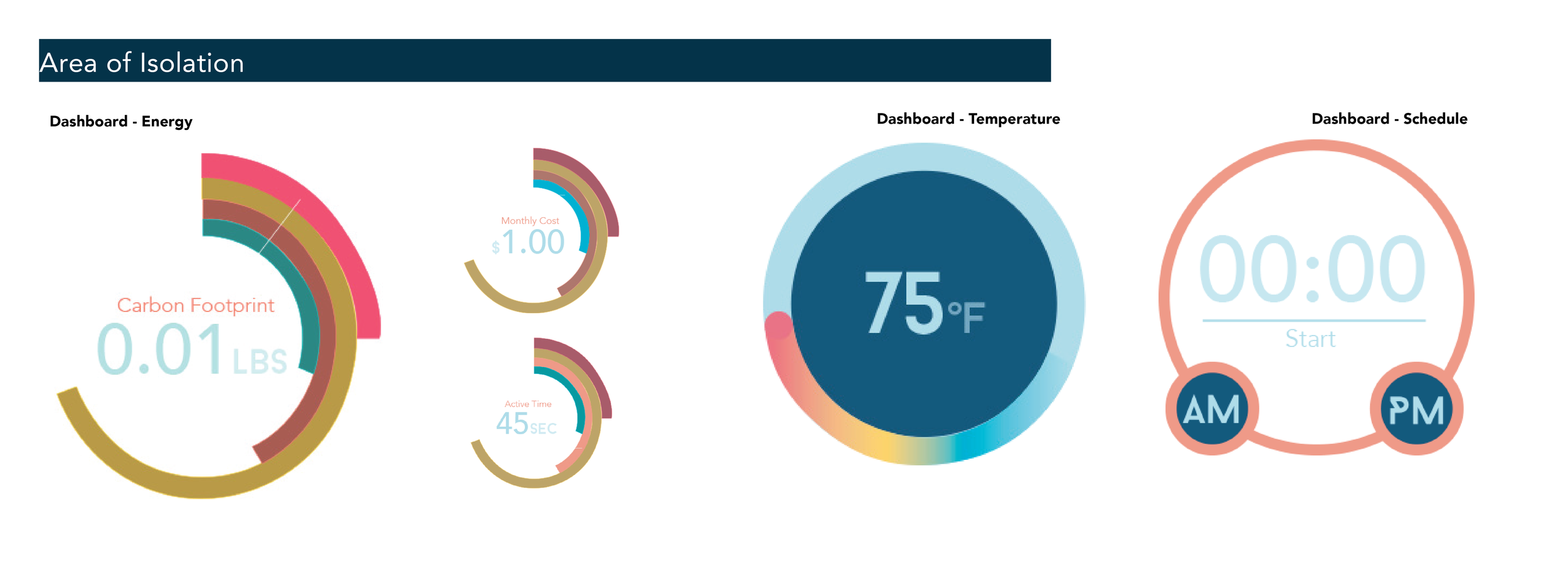
Dashboard Overview
The Dashboard screens shows user interactions for Dimmer, Energy, Schedule and Settings. There are several scenarios that need to be vi- sualized. They consist of the following: iOS key- boards, touch states, take over modals and suc- cesful process animations.